Weather Widget
Effortlessly Check Weather Conditions with Notion's User-Friendly Weather Widget
How to embed?Weather widget is a perfect addition to your Notion workspace to keep everything on track - it perfectly correlates with all-in-one Notion approach.
Currently it features hourly weather forecast, later we’ll add daily forecast too. Let’s go through settings and how to add the weather widget to Notion page.
Weather Widget Settings
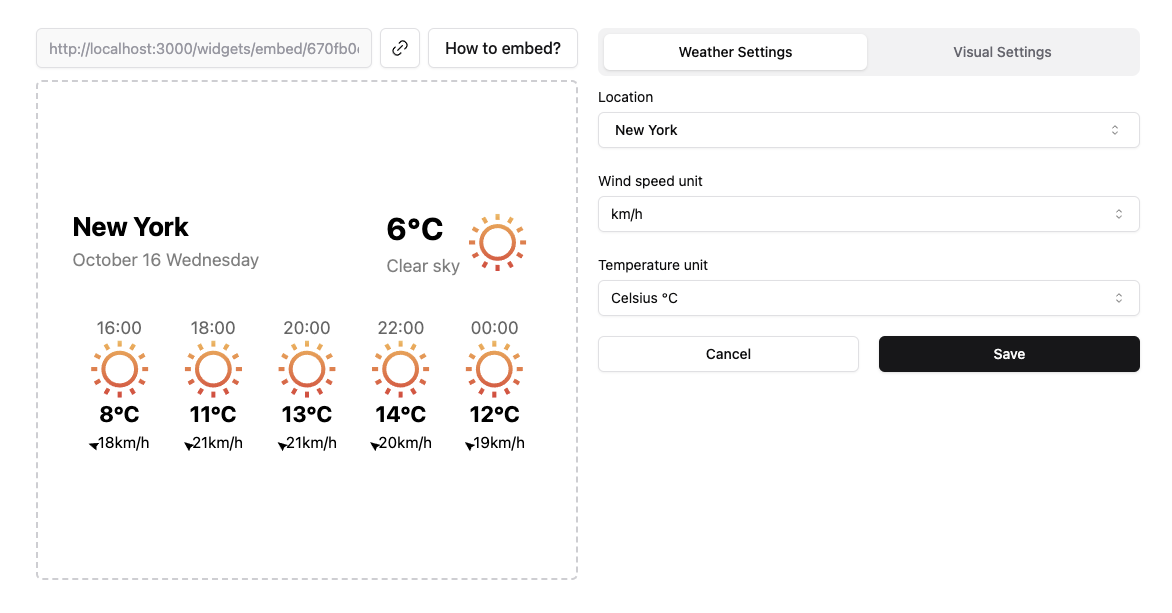
The weather widget features quite a few customization options, providing agile tools to adapt the appearance of widget to match your Notion workspace.

Data settings
First of all, you need to complete data settings that will be displayed on the widget: select a City, Wind Speed units and Temperature units.
Flat-color icons
Enabling this option will make the icons mono-colour. This way you are able to set a custom color for them instead of default gradient
Background color
To adjust colours for the Notion dark theme or to fit your workspace colour palette, you can change the background color of the weather widget.
Font color
You are able to change the font color to make it look great on both light an dark theme
Border color
Adjust the color of your border. To turn it off, select the same color as the background
Icon color
When you have Flat-color icons option, you can select any color to fill them.
How to Add a Weather Widget to Notion
- Log in to your Notionism account
- Add a widget to your account
- Adjust widget settings
- Copy embed link
- Paste it to the Notion page