How to Embed a Notion Widget
Learn where to find embeddable links an add them to your Notion workspace

Notion widgets are a great way to enhance your workspace both visually and functionally. In this article, we'll guide you through the process of adding them to your page.
1. Get an embeddable link
A widget for Notion can be any embeddable link or iframe code. This includes charts from Google Sheets, playlists from Spotify, Google Maps locations, and more. In fact, it can be any publicly accessible web page.
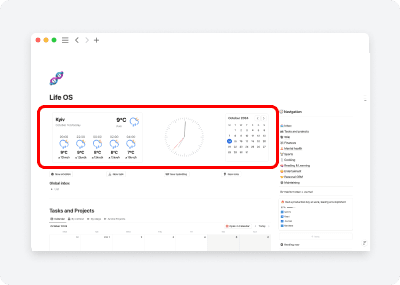
Notionism widgets
We create fully customizable widgets for Notion. Explore our widget library to see what's available.
To install a widget, follow these simple steps:
- Sign in to your account
- Select a widget from our library
- Add it to your profile
- Customize it to your liking
- Copy the generated link
3rd party widgets
Besides us there a few other websites that publish widgets for Notion. Most popular are WidgetBox and Indify.
Don't limit yourself to Notion-specific widgets - there are many versatile options that work well in Notion, even if they weren't designed exclusively for it. For example, we use this password generator widget in our Password manager template, and it fits perfectly despite not being Notion-specific.
Native widgets
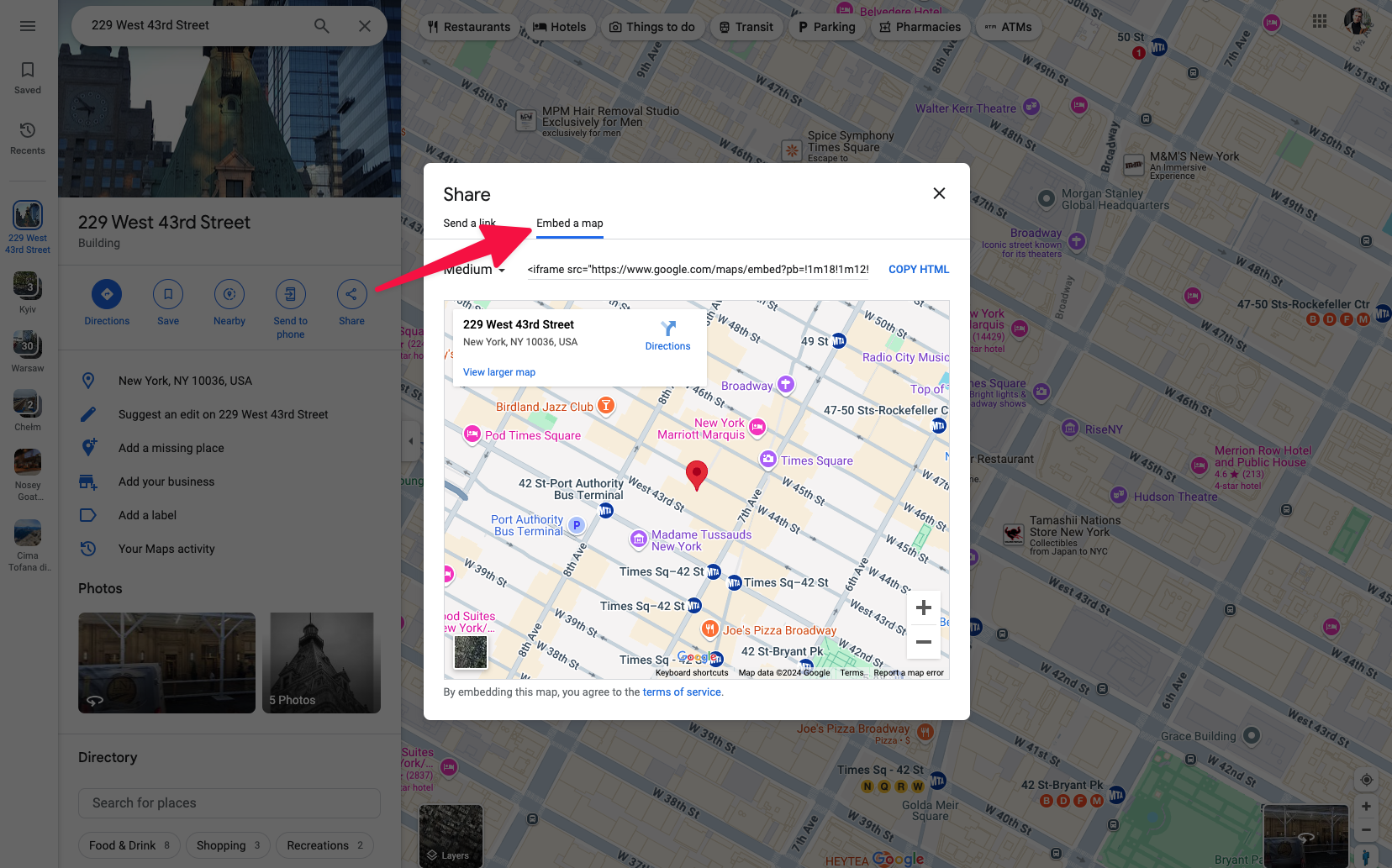
Many tools offer embeddable widgets (such as Google Maps). This category is extensive, so we can't provide an exhaustive list. The rule of thumb is to look for a "Share" button or an "Embed" option.

Create a custom widget
If you didn't find what you need, you may consider creating a custom widget from scratch. Sure, it takes some time and knowledge, but you'll end up with something unique and tailored specifically for you.
We've covered this topic in-depth here. Basically, what you need to do is create and deploy HTML/JS code and embed it like any other widget.
2. Add widget to the Notion Page
After you’ve got the link or iframe code, follow these steps.
There are two ways to embed a custom widget on a Notion page:
- Copy the widget URL
- Create a new Embed block
- Paste the URL or iframe code*
*for iframes it’s the only valid option
- Copy the widget URL
- Paste the URL directly onto the page
- Choose the "Embed" option
Best practices for using widgets
Use column layout
For small widgets (e.g. calendar) consider using multi-column page layout. They create a container for your widget so it could be better integrated with your workspace. Also, you are able to change the width of a column tailoring the sizing for your screen size.
Consider performance impact
While widgets can enhance your Notion workspace, be mindful of how many you add to a single page. Since each widget is basically a new http request, too many widgets can slow down page loading times.
Ensure mobile compatibility
Test your embedded widgets on both desktop and mobile devices. Some widgets may not be optimized for smaller screens, so choose ones that are responsive and work well across all devices.