How to create and embed a custom widget for Notion
Learn how to create, deploy and embed custom widgets to the Notion page. Explore best practices and alternatives

Notion widgets are amazing tools to further enhance your workspace. There are plenty of great widgets available, but it can be difficult to find exactly what you need in terms of appearance or functionality.
In this article, I'll guide you through creating a custom Notion widget and offer some workarounds for this task.
What is a Notion widget?
Let's start with a theoretical question: What exactly is a Notion widget?
This definition implies three key points:
- You need a valid HTML/CSS file
- The file must be hosted and accessible via an HTTP request
- "Embeddable" means it should be publicly accessible on the web (no login required)
How to Create a Custom Notion Widget
Widget Appearance and Functionality
Creating your first custom widget for Notion requires only a basic understanding of HTML, CSS, and JavaScript.
Let's examine an example of publishing a widget from my sandbox (which will soon be available as customizable widgets on our site).
I began with simple HTML and JavaScript code. For styling, I use TailwindCSS's utility-based classes, eliminating the need for separate CSS files.

Publish your widget to Web
There are plenty of ways to host your code online. I'll cover just the two easiest ones.
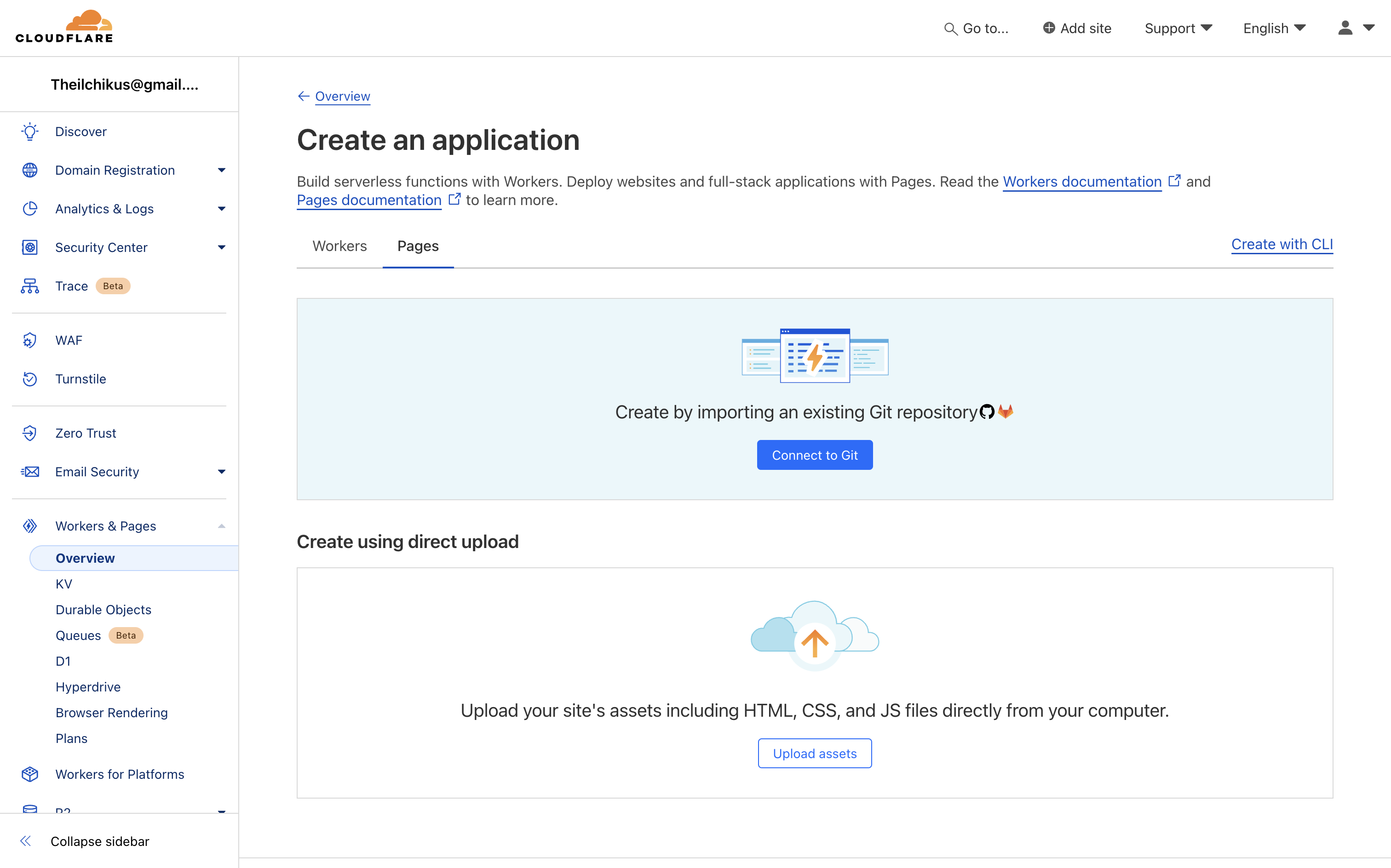
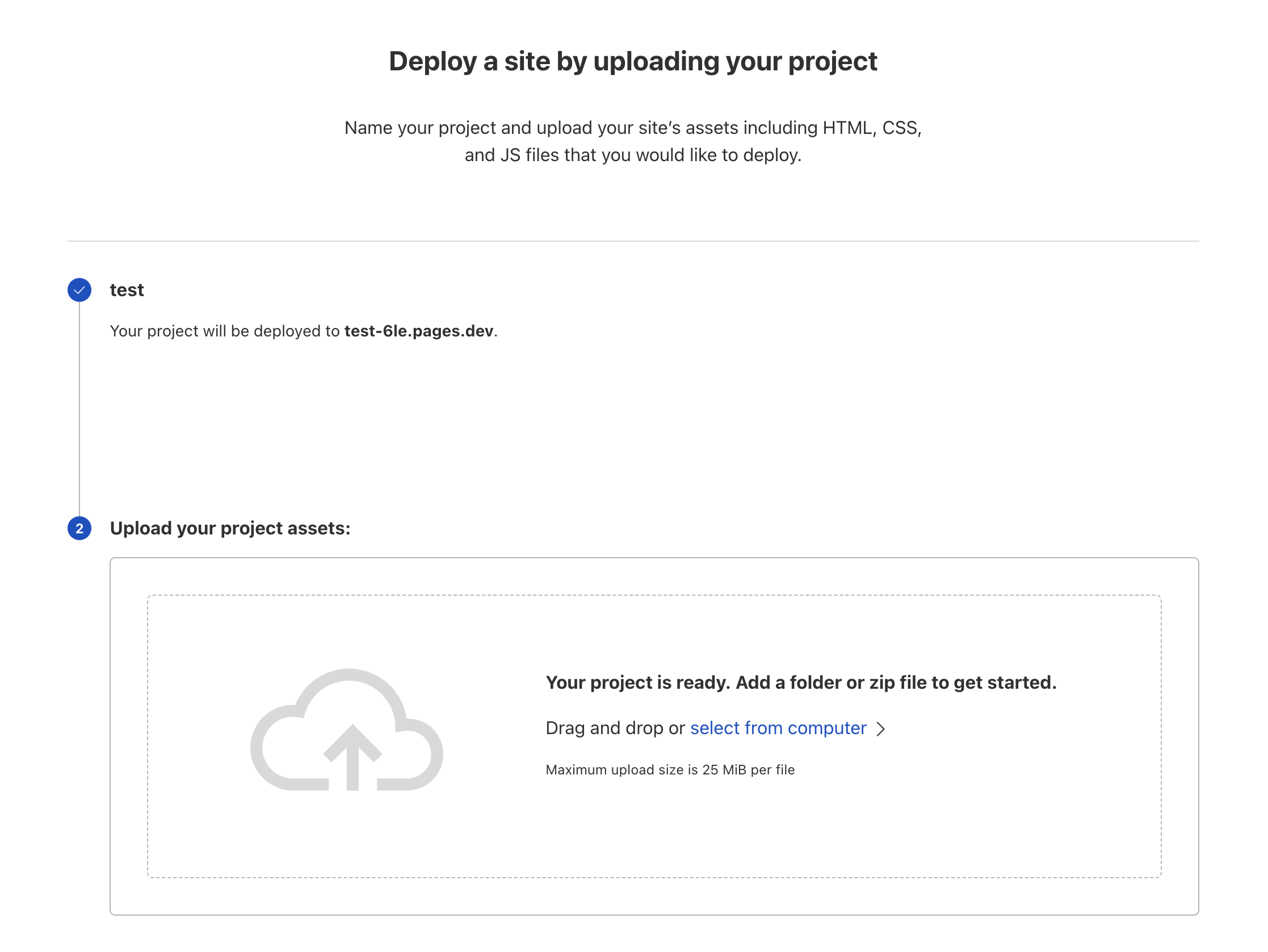
- CloudFlare Pages
website: pages.cloudflare.com

You have two methods available to host your code:
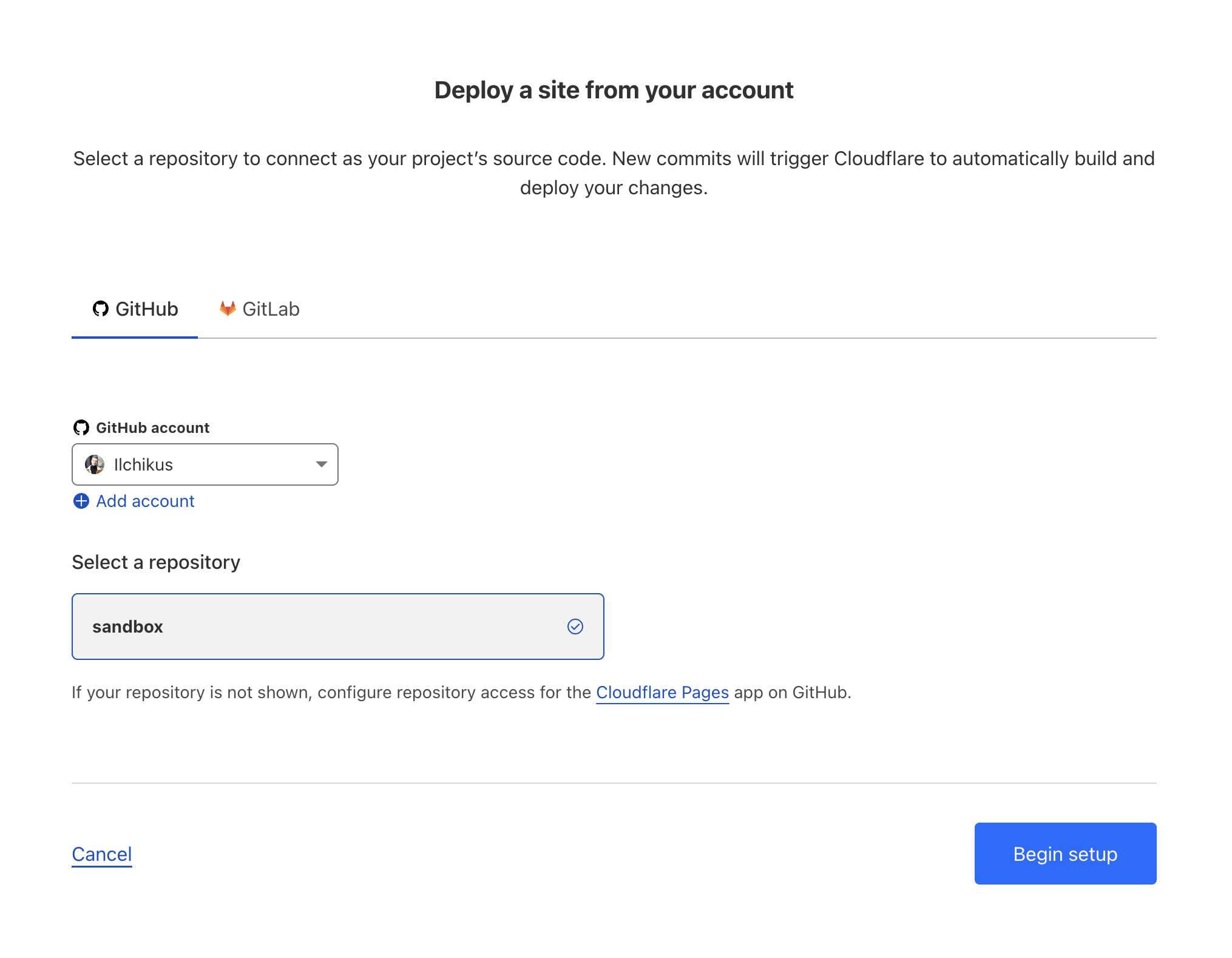
- Connect GitHub/GitLab project
- Upload local files
Both methods provide identical end results, so choose whichever suits you better.
For testing purposes, you can use my Sandbox GitHub repo. Note: you'll need to star it to make it accessible in your CloudFlare account.


Regarding settings, you don't need to adjust anything further. Simply select a Git project or files from your computer, then proceed through the steps to deploy your page.
- GitHub Pages
website: pages.github.com
This method works exclusively with GitHub projects. To host your project, you need to:
- Create a new public repository named username.github.io, where username matches your GitHub username (it won't work otherwise)
- Ensure the repository has an index.html file in the root folder
- Push all changes to the main branch
When set up correctly, your project will be accessible via https://username.github.io
I prefer CloudFlare Pages because it not only hosts your code for free but also adds it to CloudFlare's CDN, resulting in super-fast loading speeds. It also feels a bit more intuitive and flexible.
Add Your Widget to Notion
Regardless of the hosting method you chose, you should now be able to access your widget in a browser. Copy that URL and return to Notion.
Here's the URL of my widget hosted on CloudFlare, which I used to create this example - feel free to try it yourself:
https://sandbox-1a0.pages.dev/stopwatchThere are two ways to embed a custom widget on a Notion page:
- Copy the widget URL
- Create a new Embed block
- Paste the URL
- Copy the widget URL
- Paste the URL directly onto the page
- Choose the "Embed" option
Consider Alternatives
You're likely familiar with Indify and WidgetBox — excellent websites for finding ready-made widgets to use immediately.
However, if you're seeking more customization, creating your own widget isn't the only option. Several sites offer customizable HTML widgets that you can embed in Notion:
- Notionism Widgets — We prioritize widget customizability, allowing you to tailor the appearance to your preferences.
- Widgetify — Essential widgets with full customizability
- Apption — A widget collection that includes a feature to publish your HTML code.
- CommonNinja — Website widgets that are fully compatible with Notion.
- Elfsight — Another website widget platform offering extensive customization options.
Wrapping up
Creating and integrating a custom widget is not that hard - all you need is to create basic HTML/JS code and deploy it. Once that's done, simply paste it into the Notion page, and you're all set. Just don't overlook the opportunity to use a ready-made widget if one suits your needs.
Happy widget creating!